Stock Ticker Information in CXO-Cockpit Reports
Introduction
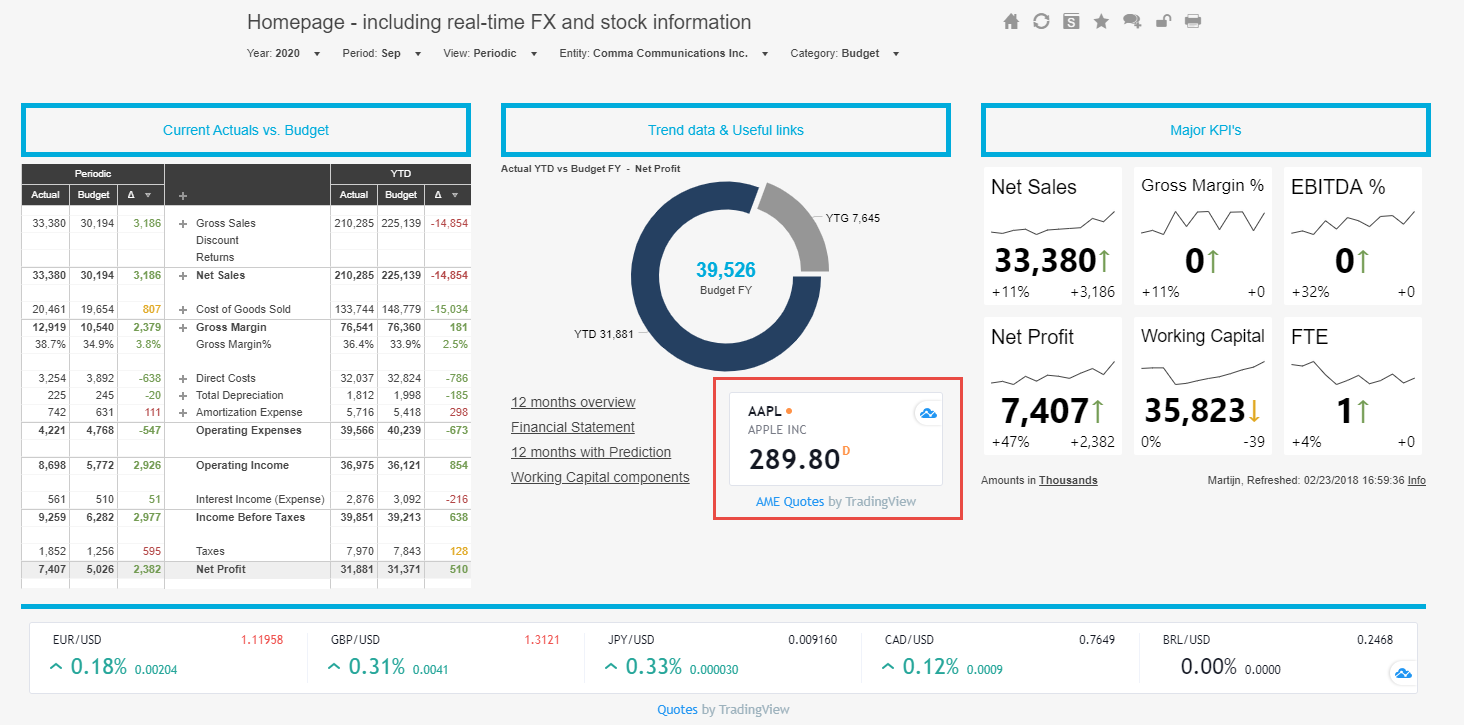
This article will take you through the steps of creating a sample stock ticker web view portlet,using a free format report, within their CXO-Cockpit Report(s) and/or CXO Homepage. This can include your organizations stock ticker, your competitors stock ticker, and/or any stock ticker in general.
To summarize the process to achieve this end result, below is a summarized version of the steps:
- Creating a HTML file to include the details of the stock tickers
- Creating a Free-Format Report using a Web View Control
- Upload the HTML file to the CXO-Cockpit Application Server
Creating a HTML file to include the details of the stock tickers
- Launch Notepad or any text editor on your computer.
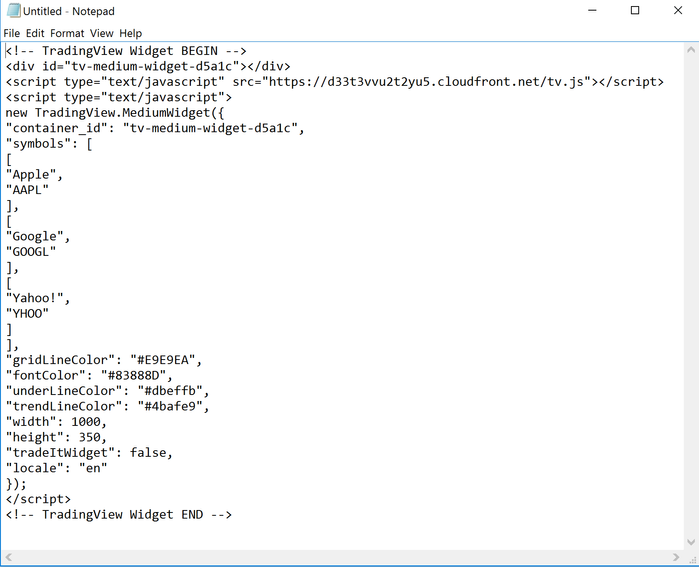
- Paste the following HTML code into Notepad:
<!-- TradingView Widget BEGIN -->
<div id="tv-medium-widget-d5a1c"></div>
<script type="text/javascript" src="https://d33t3vvu2t2yu5.cloudfront.net/tv.js"></script>
<script type="text/javascript">
new TradingView.MediumWidget({
"container_id": "tv-medium-widget-d5a1c",
"symbols": [
[
"Apple",
"AAPL"
],
[
"Google",
"GOOGL"
],
[
"Yahoo!",
"YHOO"
]
],
"gridLineColor": "#E9E9EA",
"fontColor": "#83888D",
"underLineColor": "#dbeffb",
"trendLineColor": "#4bafe9",
"width": 1000,
"height": 350,
"tradeItWidget": false,
"locale": "en"
});
</script>
<!-- TradingView Widget END --> - Save the following document on your computer, by clicking File → Save As → with the following file format: "file_name.html" (Replace file_name with anything that you would like. Please do not forge the double quotes around your "file_name.html")
- Please remember to replace the stock tickers that your organization would like to see within the Stock Portlet. In my example, I have used 3 tickers (many more can be added): Apple*, Google and Yahoo.
*As trading tickets are unique APPL can also be written like NASDAQ:AAPL
Creating a Free-Format Report using a Web View Control
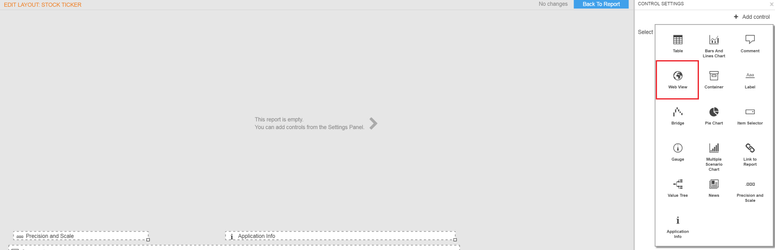
- Log into CXO-Cockpit and access the CXO-Designer to build a new "Free Format Report"
- From the controls on the right, please select the "Add Control" followed by "Web View"
- Please arrange the "Web View" portlet to size as needed
- Save and Exit
Upload the HTML file to the CXO-Cockpit Application Server
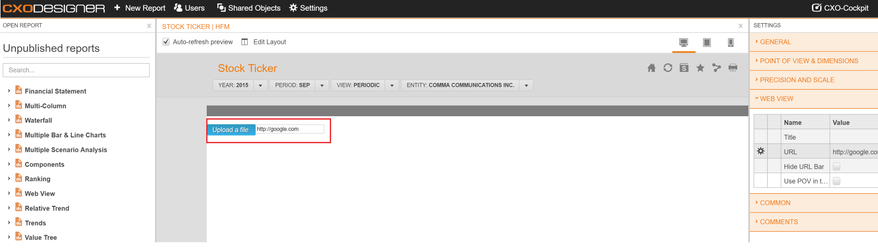
- In the report settings, you will now see a section called "Web View". Please expand this selection
- Deselect the checkbox that reads "Hide URL Bar"
- Since URL is a required field, please use a dummy URL at this point. In my scenario, I added http://google.com
- Once your URL is added, in the report preview you will see a button called "Upload a file"
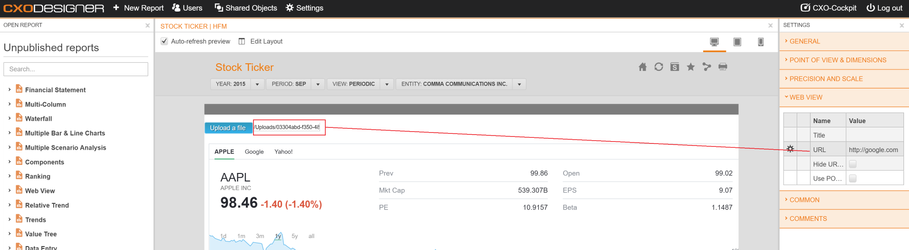
- Click on "Upload a File", followed by selecting the "file_name.html" of the html document you created in Step 1
- Once the file has been uploaded, it will automatically populate an URL
- Please copy this URL from next to the Upload Button, and paste it in the Web View settings for the property "URL". This wil replace "http://google.com"
- Select the checkbox called "Hide URL Bar"
- You now have a Stock Ticker Web Portal that will provide live stock ticker information
Example CXO Catalog
HTML script:
<!-- TradingView Widget BEGIN -->
<div class="tradingview-widget-container">
<div class="tradingview-widget-container__widget"></div>
<div class="tradingview-widget-copyright"><a href="https://www.tradingview.com/symbols/NYSE-AME/" rel="noopener" target="_blank"><span class="blue-text">AME Quotes</span></a> by TradingView</div>
<script type="text/javascript" src="https://s3.tradingview.com/external-embedding/embed-widget-single-quote.js" async>
{
"symbol": "AAPL",
"width": "100%",
"locale": "en"
}
</script>
</div>
<!-- TradingView Widget END →
You could select your stock and widget on: https://www.tradingview.com/widget/single-ticker/, multiple widgets are available.