Sparklines in Multi Column report
Introduction
Allow using Sparkline chart in a table to better illustrate trends. It should be possible to add this feature to particular list items in rows or columns of the table.
Setting up a Sparkline (Microchart)
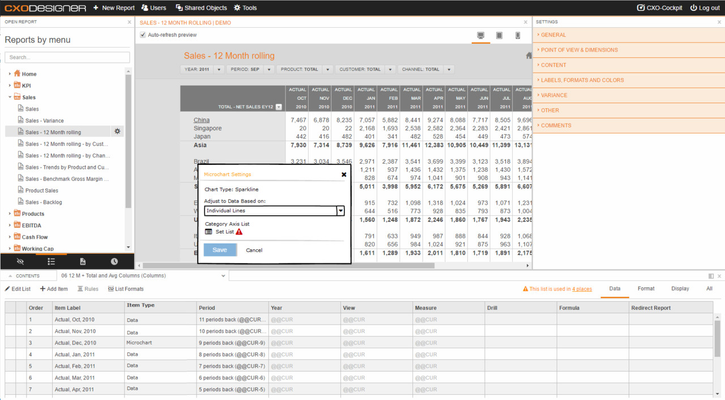
- When you select "Microchart" item type,"Microchart Settings" popup is appeared.
- Only one type of Microcharts - Sparkline chart - will be implemented for now. In the popup we should show information about chart type. Later we want to expand the library of Microcharts. It will be possible to set different types of Microcharts.
- There is a selector for scale types of Sparklines in the popup. You can select between two types: Individual Series and Entire Series.
- In the popup you can set "Category Axis List" by pressing the button "Set List".
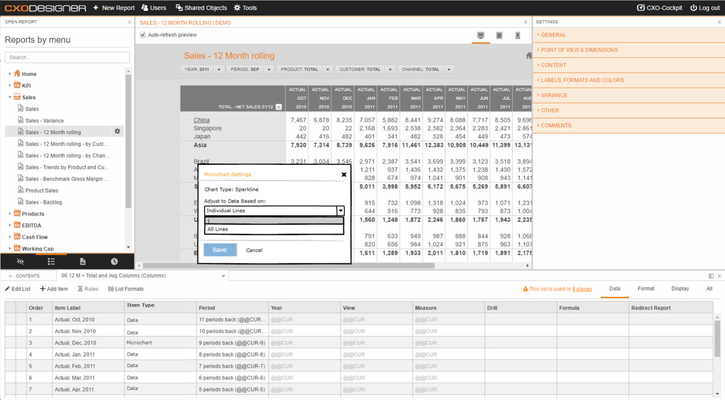
- When you press the button "Set List", the popup of list selection is appeared.
- There is a selector for scale types of Sparklines in the popup. You can adjust to data based on: individual lines and all lines
- If you select "Individual Lines", the scale begins with the lowest value of the sparkline at the bottom and ends at the highest value at the top.
- If you select "All lines", the scale begins with the lowest value and ends with the highest value of the entire series. If you can drill the row, children are not taken into account in the calculation of scale of the first level of dimensions. The scale of children's sparklinesbegins with the lowest value and ends with the highest value only of the entire series of children's sparklines.
Maintenance on Microcharts
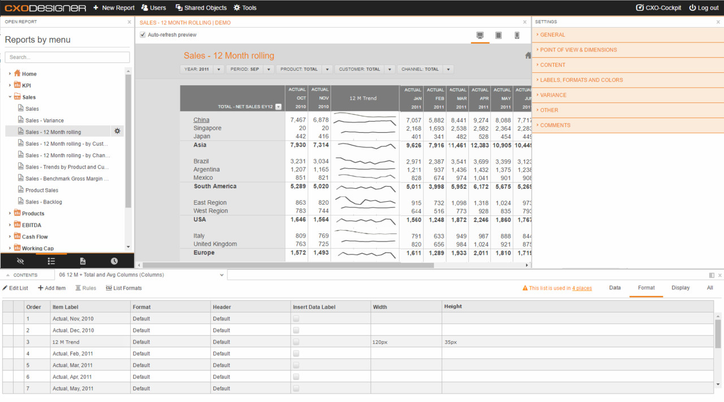
- New list setting "Height" should be implemented. It should be put in the tab "Format" after list setting "Width".
- When Sparkline charts are present the height and the width of the cell should be expanded by default (height - 30px, width - 100 px) in order to show them correctly.
- It is possible to set "Height" and "Width" for the column with Sparkline charts.
It is possible to set height property for dynamic lists too.